React官網:
https://create-react-app.dev/
附上官網:
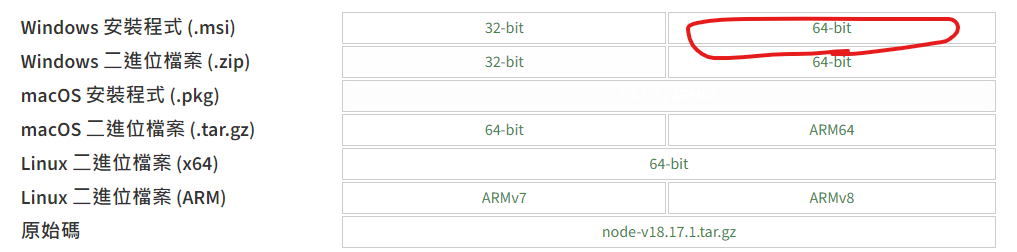
https://nodejs.org/zh-tw/download
我電腦是Windows.64位元 然後我們選擇LTS (建議大部分使用者使用)
附上官網:
https://git-scm.com/downloads
選擇自己的作業系統
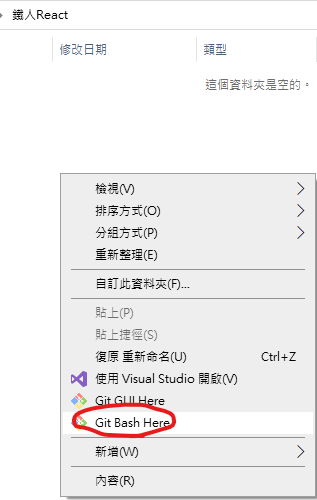
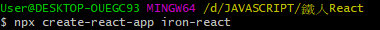
接下來開始創建React包(在自己想要的地方按右鍵git bash)
cmd也可以打下面這指令 只是我習慣用git bash沒什麼差別只要有下載node.js都可以
npx create-react-app my-app
(my-app可以是要創造的資料夾名所以這邊只可以改英文然後小寫)

當react-app版本有新版本的時候想要升級版本可以打這個指令
npm install react-scripts@latest
創好後會出現資料夾
右鍵git bash 然後打code .就可以打開了

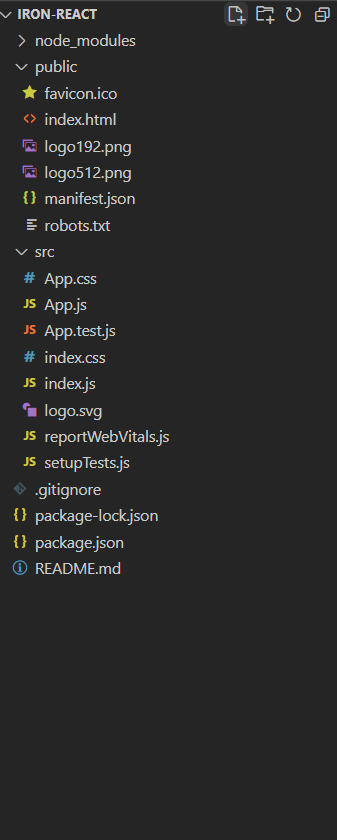
左邊會有我們剛下載的資源包 (然後我們清理用不到的東西)
然後整理一下我們的資料夾

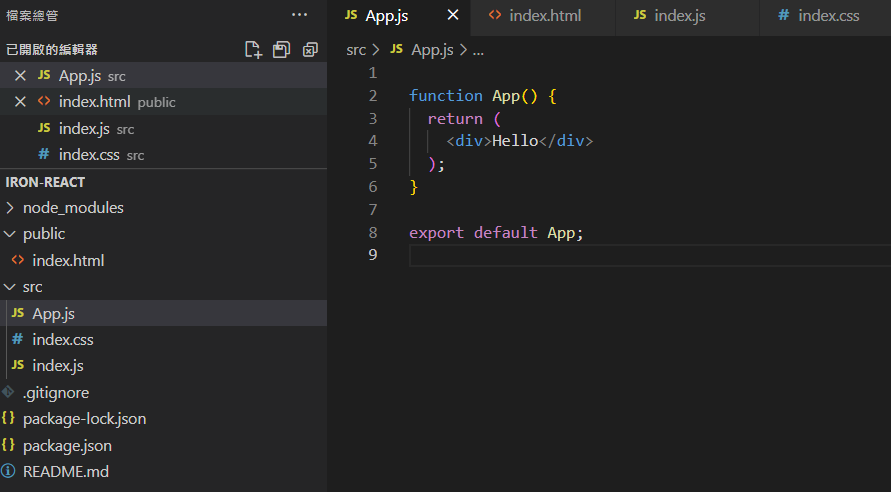
接下來各位每個檔案程式碼
App.js
function App() {
return (
<div className="hello">Hello</div>
);
}
export default App;
index.css
* {
margin: 0;
padding: 0;
background-color: blanchedalmond;
}
.hello {
display: flex;
font-size: 60px;
justify-content: center;
align-items: center;
}
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import './index.css';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
打開終端機(快速指令`+ctl)
以上都好了之後npm run start

在web 打上 http://localhost:3000/
正常會有畫面,沒有就...可以討論討論?
今天就先到這吧,你可以多多嘗試一下,有問題可以下麵留言,或是去7-11買泡麵找個靈感。
